Projects Articles
New MortalPowers Look Launched
by Stephen Fluin 2013.02.10To celebrate the 9th anniversary of the site, we have launched a new look and feel. This new appearance uses a fixed width, which matches the trends of major websites. It seems that once you have a screen with a resolution of higher than 1080p, a web page that spans to the size of your screen makes the text unreadable (the eye can't track between lines), and the site less useful.
Let us know what you think!
permalink
As of 2012, there are now more smartphone sales than there are traditional PC sales (desktops and laptops). This trend looks set to continue, meaning in the next few years, mobile devices will be the primary platform for the consumption of content, media, and social interaction. The two most dominant platforms in this new mobile market are Android and iPhone devices.
In order to support these types of devices, the core optimizations to a web page involve fixing the zoom to something logical, and then rearranging and resizing page components to ensure quality layout on mobile. The first item, fixing the zoom level, is achieved by adding a single meta tag to the web page. The latter optimizations can be much more complicated, but are sometimes handled automatically by templating systems.
The first decision to make when making a mobile optimization of a website is to decide how to trigger or detect mobile websites. One of the most effective ways to do this is to perform server side user agent detection. You can also perform user agent detection client-side. I find this to be less reliable because you end up mixing a lot of presentation information in with logic when you have to deliver the page, and then rearrange or modify it after rendering has begun. The final way to trigger mobile optimization is with media selectors, detecting screen sizes. This technique allows users of traditional web browsers to see the benefits of mobile optimization.
For MortalPowers, I went with performing server-side detection of moibile devices. I identified Android and iPhone specifically to provide mobile optimized website. For the mobile-optimized site, I disabled the navigation bar, swapped out the advertisements in desktop size for advertisements in mobile size. Fortunately the way the site is laid out, all of the pages rap the same HTML template. I was able to tie mobile detection into the branch of the code that reads and leverages the template, and use an alternative template. This template includes alternative standard items, including the HTML5 mobile meta tag for view control. Finally, it includes a mobile customized css in addition to the stanard css. This allows me to hide page components, and to resize things like image that can break the fixed size metaphore.
Lastly, its important to give your users the option to opt out of a mobile optimized site. You can do this by providing a link to disable mobile, but make sure you don't lose the page the user was looking at, and make sure you keep the user on the full site, rather than forwarding them back to the mobile site with each page load.
permalink
HexSLayer Release Updates
by Stephen Fluin 2012.03.15HexSLayer recently launched a few new versions. In the Android Marketplace (Now known as Google Play), HexSLayer 1.0.19 was launched, and in the Amazon App Store, HexSLayer 1.0.20 was launched. These may be the last updates for a few weeks, as there has been a major update to the packing system I use, known has PyGame Subset for Andoir. Both of the published versions of HexSLayer use PyGame Subset for Android (PGSA) version 0.9.3. This has been a great framework for me, as I have been able to write applications and games in Python, and then launch them simultaneously on Windows, Mac, Linux, and Android.
With the latest update of PGSA to version 0.9.4, there has been a change to how the system packages applications. Before, the system would copy over the raw Python source files (or .py files), but now the tool packages only the optimized and compiled versions of Python applications (the .pyo file). This means that if you come from an earlier version on Android and upgrade, you will end up having both versions on your device.
The problem with this upgrade path is that it leaves both versions of the files on your device, and the Python subsystem by default runs the old version of the application. That means that there is new code on your device, your phone will always run the old code. This has been the core issue preventing me from releasing HexSLayer 1.1.x.
I wrote to the author of PyGame Subset for Android, and discovered that he had a fix prepared that will allow me to continue using the old packaging method, while waiting for my users to upgrade to a version compatible with the new method.
As soon as PGSA 0.9.5 is release, I should be able to repackage and release the next set of features and bugfixes for HexSLayer.
Thanks for playing!
permalink
MortalPowers - A Time For Change
by Stephen Fluin 2012.02.17Running a website requires numerous 3rd parties that provide a wide variety of services. From a domain name, to hosting, to DNS hosting, to SSL certificates, to email servers, there are a lot of pieces that one can easily forget about once they are set up properly. This is a good thing because if the technology works as originally intended, there should be no maintenance time or cost. Aside from just maintainability, you should take time every few years to re-evaluate the providers you rely on. Are there better, or cheaper alternatives? Do you need the services you are paying for, or do you possibly need additional services that you didn't need when you were smaller? I recently took a look at several of my providers and have decided to make some changes.
Hosting and DNS, From Slicehost to Linode
I used slicehost for a long time. 3 years ago, they were competitively priced, offered a great set of tools for the creation and management of virtual servers. About a year ago, they were puchased by Rackspace. This purchase started a long downhill climb for them. The first issues that I had with them was several repeated bouts of downtime. Second, we started having issues where our servers would suddenly become completely unresponsive. With their purchase by Rackspace, it became clear that they were going to move me to the Rackspace Cloud, which had a worse interface with fewer features compared to the original Slicehost. Lastly, despite having signed up 3 years ago, their prices are the same today as they were back then. I evaluated a few alternatives, such as Prgmr, a fully command-line based bottom-of-the-line VPS service. Although the prices were good, I decided that the lack of DNS hosting, and the need to learn Xen commands was unappealing to me. I also evaluated Linode, and determined that they have full feature-parity with Slicehost, and double the server capabilities for the same price.
Moving to Linode
To move my systems, I created a Linode account started up the smallest available node size. While my node was constructing, I logged into the DNS managers of both Slicehost and Linode side by side, and spent 5 minutes copying all of the records from one to the next. I left the IPs the same until I could get the new server setup. Then, I methodically rsynced several folders between the old server and the new.
- /var/www/
- /etc/apache2/sites-enabled
- /etc/postfix/
- /etc/ssl/
Once I had copied the files, I needed to re-enable the PHP mods I was using, install all of the necessary packages, and transfer the database. From there, I started up apache, checked that everything was good to go, and updated my DNS settings to point to the new server.
Domain Names and SSL - Godaddy to Namecheap
With Godaddy's SOPA support, and a clear profit-centric website, I decided to evaluate other domain name providers. For me, a domain name registrar needs to be as cheap as ICANN allows, provide WHOIS, and preferably just get out of the way of me using their services. I also prefer to have my SSL certificates come from the same provider to save me time.
Moving to Namecheap
Transferring domain names isn't the easiest thing in the world, but it's definitely doable. It will require that you extend any of the domain name purchases for an extra year. In order to minimize the cost of transferring all of my domain names, I settled on a 4 stage plan. Once per quarter, I would transfer the next 1/4th of my domain names based on expiration date. As of February, I have transferred half of my domain names. There are several great articles about how to do this, but the general steps are:
- Generate Authorization Code - See http://help.godaddy.com/article/1685#active
- Unlock the domain names you wish to transfer
- Purchase the transfers on NameCheap
- Enter the Authorization Code
- Make sure to setup the nameservers correctly. These can take up to 72 hours to propagate (more often 5-6 hours).
- Approve the transfer request you receive in email
permalink
HexSLayer on Github
by Stephen Fluin 2012.01.04All of the source code for HexSLayer is on Github. I'm going to try running this game as an open source project, and do all issue tracking using the Github issues list. If you like the game, or hate the game, or want to learn more about how it was made, follow me on github, or leave me a message.
permalink
HexSLayer for Android Public Release
by Stephen Fluin 2012.01.01You should Download HexSLayer now!
History
I released a linux .deb on hexslayer.com about a year ago, but I haven't really tried promoting it or talking to anyone about it, due to the small market share of desktop linux. Hopefully now with this Android release, I'll actually get a few users, some feedback, and hopefully make a great game.
I built HexSLayer for Android by originally writing the game in Python using Pygame. About a month ago I noticed that they had released a tool called Pygame subset for Android that allows you to add a few minor calls in your game, and then you can package and deploy Android apps. There were a few headaches, such as an issue with the package that made me learn how to build android applications with Ant, but the game is playable on all of the devices I have tested it with.
Current Release
There are a few remaining issues, that seem to be limitations of using Pygame subset for Android. Among these are the inability to determine the screen size in-game. Additionally, it seems like the splash screen doesn't work on 100% of the devices I have tested it with. Overall, I'm not sure how happy I am cross-compiling from Python into Android using Pygame and the NDK, but it's pretty cool to be able to do almost no work and deploy on a great big new platform.
I didn't have to do much work to get it running, but I spent a lot of time focusing on usability on the new platform. I resized and moved everything on the screen so that it is relative to the screen size. I increased the size of the icons while you are dragging them, as a finger blocks the view of a small icon. The game works well on phones, but it works really great on tablets.
permalink
Minecraft Map Sharing
by Stephen Fluin 2011.08.01One of the key pieces that Minecraft is currently missing is Map Sharing. I hope to build this tool over the next few weeks. The goal is for users to be able to upload a .zip file containing a map (or just an interesting seed), and allow others to upload, vote/rate, and comment on maps provided by other users.
Minecraft Map Sharing Feature Goals
- Simple Registration, email, username, password
- Map Browsing - Browse maps by date, tag, rating, downloads.
- Map Upload - Upload a seed or map, attach screenshots of your map or seed.
- Comment on Map
- Rate Map
- Social Integration - Plus+ or share maps
- Connect Maps to Minecraft Overviewer versions?
permalink
Update for Reddit Imager
by Stephen Fluin 2010.12.23After having a few pending changes to the Chromium extension Reddit Imager for a few months, I finally got a chance to make some very minor but updates to this tool.
The simplest of the changes was adding a few extra strings to the matcher, so now imgur links using "gif" "png" or "jpeg" will match and show full size on Reddit.
The bigger, more important change was adding some naive support for imgur links that aren't direct links to images. Formerly, there were many links that were not supported by the tool. These were links to an "imgur page" that had advertisements and content, rather than just an image. Now, the reddit imager detects and relinks these so that the true image is shown full size, rather than just leaving the link alone.
permalink
How I Make Tough Website Decisions
by Stephen Fluin 2010.08.01I need to make some decisions soon about MortalPowers.com. This includes questions about the appearance, functionality, the focus of my time, and what sort of browsers and codecs I want to support. To answer these questions, I'm going to try to go back to the original question, which is asking myself what are my goals, and why am I building this site.
What is my goal with this website? My goal is to increase traffic, to provide a place for my development projects to live; grow; and be shared, and finally to meet the needs of my visitors.
The last goal is going to be one of the most central, because it will inform the first two. But to answer this question, I need to know as accurately as possible, who are my visitors? I'm going to use the last month as the window and breakdown my traffic from multiple source (Google Analytics and AWStats primarily).
Who visits my site?
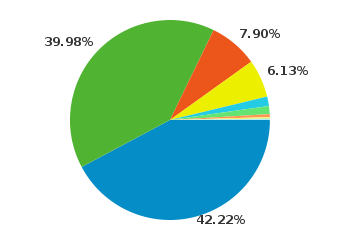
Browsers
 Right out of the gate, 8% of my visitors will be unable to view any HTML5 videos. At this point, I'm comfortable instantly dropping the 8% of my visitors that still use Internet Explorer. This is partially a philosophical decision, but it's also in part because most of the people that come using that browser will have no interest in anything I have to say.
Right out of the gate, 8% of my visitors will be unable to view any HTML5 videos. At this point, I'm comfortable instantly dropping the 8% of my visitors that still use Internet Explorer. This is partially a philosophical decision, but it's also in part because most of the people that come using that browser will have no interest in anything I have to say.
 Only about 3% of my Firefox users will be unable to view my Ogg Theora videos. This indicates that Firefox users tend to update their browser relatively frequently. This is great, because Firefox and Mozilla have committed to support to a lot of the technologies I want to use and support.
Only about 3% of my Firefox users will be unable to view my Ogg Theora videos. This indicates that Firefox users tend to update their browser relatively frequently. This is great, because Firefox and Mozilla have committed to support to a lot of the technologies I want to use and support.
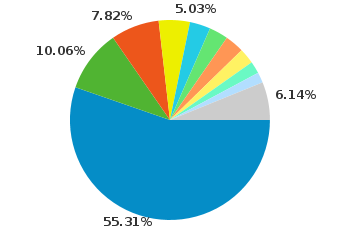
Operating Systems
 It seems that a major plurality of my users (45.5%) still use windows to access my site. This is acceptable to me because Windows users can still be interested in Open Source, in software development, or even interested in trying or understanding Ubuntu. I will try to do what I can to support these individuals. As an interesting tidbit, Windows use ends up breaking down as follows for me: 43.9% use Windows 7, 39.22% use Windows XP, and 14.03% use Vista, the rest use Windows Server 2003.
It seems that a major plurality of my users (45.5%) still use windows to access my site. This is acceptable to me because Windows users can still be interested in Open Source, in software development, or even interested in trying or understanding Ubuntu. I will try to do what I can to support these individuals. As an interesting tidbit, Windows use ends up breaking down as follows for me: 43.9% use Windows 7, 39.22% use Windows XP, and 14.03% use Vista, the rest use Windows Server 2003.
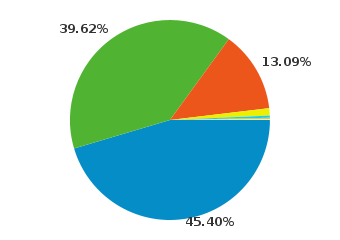
Screen Resolution
Less than 7% of my users have screens of 1024 width, everyone else has 1280 or much greater.
What this means for Video
One of the goals that has most recently bubbled to the surface for me is the idea of supporting my video gallery on mobile. I'm continually disappointed with YouTube's mobile site because their video collection is a subset of their full video gallery. Looking at the video support offered by the users of my site, I can cover almost all of my desktop users with Ogg Theora, and until WebM becomes a universal standard, this will be the universal standard. I'm not anticipating WebM to become available across my user base until at least 2012, but time will tell. On mobile, the only option is to use .h264. Based on these competing values, I'm going to attempt to have 2 encodings for each of my videos. I'm not sure yet whether this will mean I have a mobile version of the gallery, or whether I will try to use a single HTML5 video gallery with multiple sources, and I'm definitely open to feedback.
Over the next few months and years, I'm anticipating that mobile usage of my website will grow from the lowly 1% to 20%-50%. Google itself has declared a "mobile first" strategy, and the human workflow of using a phone seems to be much more natural than the bulky process of using a laptop or desktop computer, despite the speed, cost, and additional capabilities provided by desktop computers.
I hate the idea of supporting the .h264 standard, but until WebM is available, I'm going to have to make a decision in favor of my users, rather than in favor of my philosophy that Android and iPhone and Internet Explorer seem to have already rejected. It still makes no sense to me why the mobile phones and Internet Explorer don't at least offer Theora video decoding, since the software is free (as in speech) for them to implement.
permalink
MortalPowers Now Uses OpenID
by Stephen Fluin 2010.06.17Tonight I worked on launching Google Account / OpenID integration on mortalpowers.com. Now, instead of needing to register, or create a username/password, you can simply visit the registration page and sign up with Google's OpenID provider.
If you sign up right now, the only permission you will get is to submit to the HTML5 Video Gallery.
OpenID Implementation Details
It turns out OpenID integration is much simpler than Facebook Connect. I understand Facebook Connect and OAuth implementations have much more capabilities, but they also have much more complexity.
For this implementation, whenever a login request or signup request is made, the user will call up Google (or whatever OpenID provider is hardcoded into my script) with the requesting URL. The OpenID provider will generate an authentication token if the user agrees to the request, and the authentication token will be passed back to my script for use. The security model is that only my site and Google (with valid authentication) know or can generate this token, so anyone that has this token and can pass it to me can be trusted as having passed Google's authentication.
Hopefully I will be able to integrate with Facebook Connect or Google's OAuth services to get better information about users and start providing integration with other services and capabilities. I have Facebook Connect code that used to work, but after moving all authenticated pages to https, the Facebook Connect code no longer works, and deserves a complete rewrite based on my knew cross-site authentication and authorization knowledge.
permalink
New Features for Reddit Imager
by Stephen Fluin 2010.06.16One of the most common reasons to build a tool for an open source developer is when the developer him or herself wants the tool. This is the case with Reddit Imager, a tool designed to improve Reddit. The concept is simple, whenever there is a URL or image format we recognize (very few right now), replace the tiny thumbnail with the blown up version, maximized to the screen width. I launched this extension on the Chrome Extension Gallery because I wanted to try out the gallery at least once, despite my dislike of giving Google control. Now the extension has a couple users, and I want to make sure they get the features and capabilities they want.
What's new in 1.1?
Reddit Imager 1.1 released today adds an options page where users can specify their mode. Normal mode automatically replaces matching thumbnails with their blown up versions. I also added activated mode, which waits for a user to try to click on the thumbnail before blowing it up. I find this feature a little confusing because there are very few thumbnails we are actually capable of blowing up, but it was requested and I wanted to try it out.
Let me know if you think I should switch default modes, add other options, or add some type of visual indicator for which images can be blown up on the home page.
Report issues or feature requests here: http://github.com/PeEllAvaj/redditimager/issues
permalink
New Spam Capabilties for MortalPowers
by Stephen Fluin 2010.06.14It seems that over the past two days, a bot or two has begun spamming my comment form with junk content. In general, I'm pretty trusting of users that comment on articles, requiring only that those who wish to comment pass a simple CAPTCHA. I use ReCAPTCHA, but apparently this has been bypassed sufficiently well to allow spammers to make it through, or there are malicious human beings out there trying to make a buck by spamming my comment forms.
Despite the fact that all HTML is escaped before being displayed on my comment pages, this is still a nuisance and gets in the way of valid data on the comment pages of my site. To deal with this, I have added a couple new protections. I now track the IP of comments (for spam banning purposes alone), and have built in capabilities for myself to mark items as spam. I'm actually keeping the spam in the database, because if I need to, I will apply some Bayesian filtering.
How would Bayesian spam filtering work?
Bayes' Theorem is a theorem that describes the likelihood of events given other events. For more detailed information check out the wikipedia page for Bayes' Theorem. Using this theorem, computer systems can look at past messages that have been spam, or not spam, and based on the contents of a future message, make a prediction or assign a probability to whether or not it is spam, without human interaction. This is most often used with email systems, but it would work just well for my commenting system.
Hopefully spammers realize it is futile, or I can just ban an IP block, but if those are unsuccessful, I don't want to manually need to groom all comments on my site, so I may implement a Bayesian filter. If I do need to, I'll post details about the implementation, and possibly source code at that time. This could also have a big impact on my video submission system, but time will tell. I've already had to change the URL of my comment system several times, and I've considered eliminating it entirely.
What do you think about spam and what steps are reasonable to vet visitors and content submitters?
permalink
Updated Logo and Favicon
by Stephen Fluin 2010.05.29After having the same logo and favicon for the past few years, I decided it was time for a refresh from .gif to .png. To recreate the image, I wanted to find the original font. Having done several OS reinstalls (and switching to Linux), finding the original font was no easy matter. I browsed dafont.com, identifont.com, and a couple other sites. After hours of describing the font, searching for it, uploading case files for "font geeks" to identify, I remembered the original source. The font was originally assocaited with the Mindless Self Indulgence album Frankenstein Girls Will Seem Strangely Sexy. MSI's website no longer links to their forum, but a quick google of their site and a couple of searches later identified the font as Westminster. More google searches had a .ttf file I could install with KDE's System Settings, and then it was a simple matter of building a new logo and a new favicon with Inkscape (For high quality vector-based rendering), exported to .png.
I decided to make the favicon a PNG because PNGs support transparency very well (even though I'm not using it now), and I made the icon 64x64. Typical favicons are only 16x16, but I can definitely see a future where additional resolution is allowed for favicons.
permalink
HTML5 Video Gallery - Part 2
by Stephen Fluin 2010.05.27Back in 2009 I started working on an HTML5 Video Gallery. At this point I'm comfortable launching this for a public beta. Check out the videos people have uploaded in the HTML5 Video Gallery, or upload your own to the gallery. You will need to register before being able to upload videos.
Register and then login using your chosen username and password, give a name to your video, and then select it from your hard disk. The video will start uploading immediately after selection (there will be no user-facing notification of the upload process, except for browsers like Chromium). When it is finished you will receive a notice about the completion.
After the video has uploaded, it will begin the conversion process. When the conversion process is complete, it will be shown in the gallery. I'm looking forward to seeing what people upload, and I hope it won't require additional moderation. Please respect copyright and avoid obscene or adult content.
When .webm tools become mature enough, I'll be converting all of the videos to that and waiting for the players to catch up before dropping the Ogg Theora versions. Keep in mind that this is mostly an experiment for me, and I make no guarantees that videos uploaded will be stored or available for any length of time or with any quality of service.
permalink
Rally Racer Very Initial Gameplay Video
by Stephen Fluin 2010.05.04Keep in mind that the graphics were something I whipped up in about 1 minute over a year ago. They are supposed to represent pawns/units/players. The game loads, initial positions are loaded. The android client connects and downloads some commands, which the player orders and sends to the server. If multiple people connected, each of the units would move according to the commands, and collisions would be resolved.
Up next, I hope to add lazers, stats, barriers, traps, and other events that will turn this little demo into a real game. The thing I am most excited about is the fact that it is the first (to my knowledge) game that can leverage multiple android clients to achieve a board game-like atmosphere where all of the players can sit in a room together (as many players as we can fit reasonably on the board), playing together on a single screen, but being able to strategize and plot and plan privately on the android device.
permalink
New Multiplayer Android Game: RallyRacer
by Stephen Fluin 2010.05.03Today I would like to introduce RallyRacer, a new multiplayer game for android. RallyRacer allows of set of players to control robots on a game board. Each player organizes a series of commands in an attempt to move their robot across the board, and to be the first one to reach the goal. The problem for the players is that their control of their robot isn't absolute, so other players are going to be pushing them around, shooting them (and damaging their ability to control their robot), and being moved by traps throughout the game board.
Control Scheme
The game works by first loading the game board using a web browser. Then all of the players connect with their android phones. Players send commands as they finish organizing the instructions for their robot, and the results are seen live on the screen as each of the rounds of play resolve.
The game isn't quite ready for public release yet, but players will simply need to visit the game site on a computer. Ideally this computer would be connected to a tablet or television for public viewing. Then each of the players launch the RallyRacer android application and begin playing the game.
Current State
The game can be found on GitHub. Currently we have a server that leverages the new Webkit transitions to animate the gameplay. The server connects to a PHP backend using AJAX to obtain state and animations. There is an android client package [.apk] that will allow you to play the game on the Android. Additional features such as connecting to a non-mortalpowers.com server are in development for the client. There is also a very early web client that replicates some of the android client features. The major problem with the web client is that if you use the same browser to access it, it shares state with the server, which is problematic.
Right now the android client and server combination allow up to 3 players to connect, send commands, and move their robots around, colliding and pushing each other on the game board.
permalink
Announcing: CSS Destyler
by Stephen Fluin 2010.04.21When browsing web pages, one of the biggest strengths of the current state of HTML is the ability to style web pages using CSS. Sometimes web authors take things too far and end up making their content less useful, and harder to use and read. In order to respond to this, I have created a CSS Destyler that works by matching against a list of URLs and then removing the stylesheets from the page if it matches.
This project is a Chrome/Chromium extension, and should work for anyone. I built it in about two hours this evening (whilst learning the messaging protocol between content scripts, background pages, and option pages). It's not very polished, but it gets the job done.
Installing and using the CSS Destyler
You can either build it yourself from the CSS Destyler GitHub home, or download it from the Google Chrome extension library, where I'm hoping to upload it soon.
After you have installed the extension, click on the options page and add a couple of URLs. Any URL you visit that matches one of the strings you provided will then be Destyled for as long as you have the extension.
The future
In the future, I want to add a PageAction icon at the top so that people can add the current page they are on to the list of urls to destyle. I also want to clean up the current icon, and add the ability to delete items from the options page.
permalink
Recent Gitosis Web Work
by Stephen Fluin 2010.03.15Last night I performed a bit of work on Gitosis Web. These recent modifications can be found in the Gitosis Web GitHub project profile. The most recent work was related to the reliability. When I started, the system was not able to make changes to the config file, and the key file deletion wasn't working properly.
The changes pushed resolve both of these issues. The first bug was resolved by fixing the variable scoping in a function.
What's next?
Hopefully soon I will be able to add non-administrator user authentication. The idea is that users with usernames and passwords listed in the configuration file will be able to add new keys, associate existing keys with their user, and remove keys from their user. I'm not sure if I want to allow users to delete keys from the filesystem, but one good way I could do it would be to allow deletion of the filesystem, if the user is the only person using that key.
permalink
New Project: Gitosis Web
by Stephen Fluin 2010.02.21Gitosis is a git repository management tool. It has features that make multi-repository, multi-user environments much simpler. The way you access the configuration is through git. You make configuration changes in your working copy, and then push them to the repo. These changes are then processed by git hooks to create/manage the repositories and keys.
One of the downsides of gitosis is that all administrators have equal permissions to add/remove keys, and there is no mechanism for users to manage their own keys. In response to this I have begun building Gitosis Web, a PHP frontend to gitosis that adds some extra capabilities and ease of use.
Many people are comfortable with Gitosis, and that's great. This tool doesn't replace Gitosis or say there are any issues with Gitosis, but simply that some workflows could benefit from an additional frontend.
Check out Gitosis Web on github
Gitosis Web Readme
Gitosis Web
Gitosis Web is designed to is designed to be a layer on top of gitosis. Leveraging PHP and extra properties stored in the gitosis configuration to allow and administrator to control the entire file, and to allow individual users to manage their keys.
Install Instructions
To install, you will need working installations of git, gitosis, php, and mysql. This system has been tested under linux, but might work on windows too (Assuming you have git in your PATH). Once you have this, make sure your apache user (probably www-data) has a checked out copy of gitosis-admin, and that it has a key setup with the gitosis server you want to administrate. You should add a "name = x" row for your adiministrator to the [gitosis] section, and an "x = pass" section to specify the cleartext password.
Once you have it setup, you load the web interface, specify the path of the gitosis-admin working copy, and provide a username and password. From there you can make changes to the gitosis configuration, or add keys to already specified users. Each user should get a group looking like [group user-stephen].
Future Plans
At some point in the future, I hope to add the ability to manage users without tweaking the gitosis.conf file, or allow users to manage their own keys. Allowing project owners might be a cool idea, but might make the interface too complex.
permalink
AutoPano Pro and Giga Font Problems
by Stephen Fluin 2010.02.06I recently installed copies of AutoPano Pro and AutoPano Giga, which are some great panorama stitching programs that I would highly recommend, as they work on Linux, Mac, and Windows. After installing these programs, there was a horrible font problem that made all of the text in the application illegible.
The solution I believe was to install qt4-config, run qtconfig, change the font size up to 9, and then back down to the default of 8. When you launch the program again, all of the fonts and text should be fixed and legible. Have fun using this awesome program!
permalink
