Browsers Articles
One of the most common tasks on the internet today is looking up the weather. I woke up early this morning, around 5:29AM and was contemplating a run. I already had a browser open because I had been watching some YouTube videos, so there were a hundred different ways for me to get the weather. Here are four that I would commonly do:
- Ctrl+T (Open a New Tab), "weather", Ctrl+Enter (Open as .com site)
- Ctrl+T (Open a New Tab, "?weather" (Search for "weather")
- Grab Google Glass, put it on, swipe 3 times to the left.
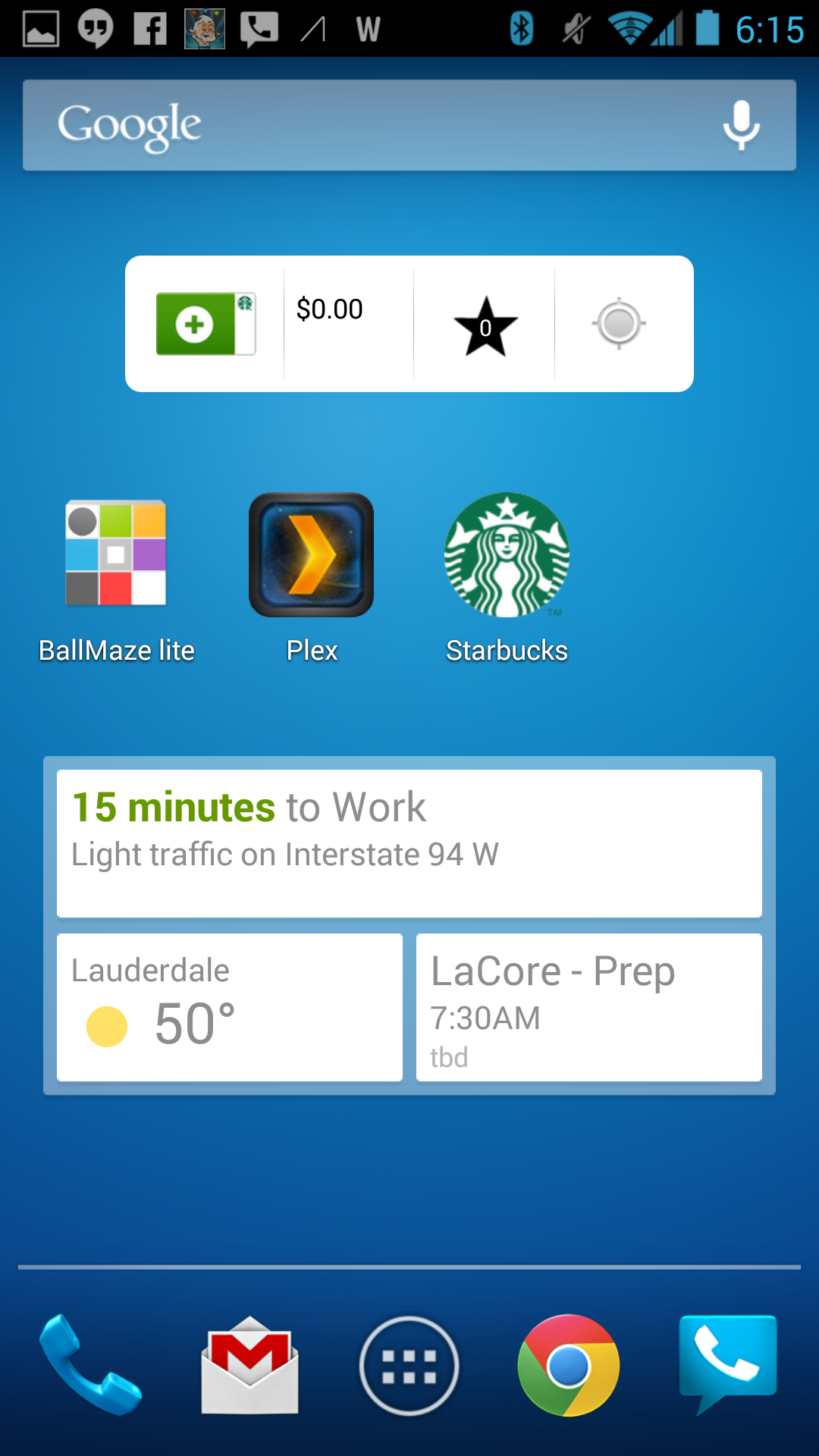
- Reach into my pocket and grab my phone, Turn it On, Unlock It, Press Home, swipe left (I have Google Now on my left home screen).
There are plenty of other ways, but these hit the main capabilities of modern technology. Use a mobile device, use a browser-based powerful computing device, or use a wearable.
Weather Service

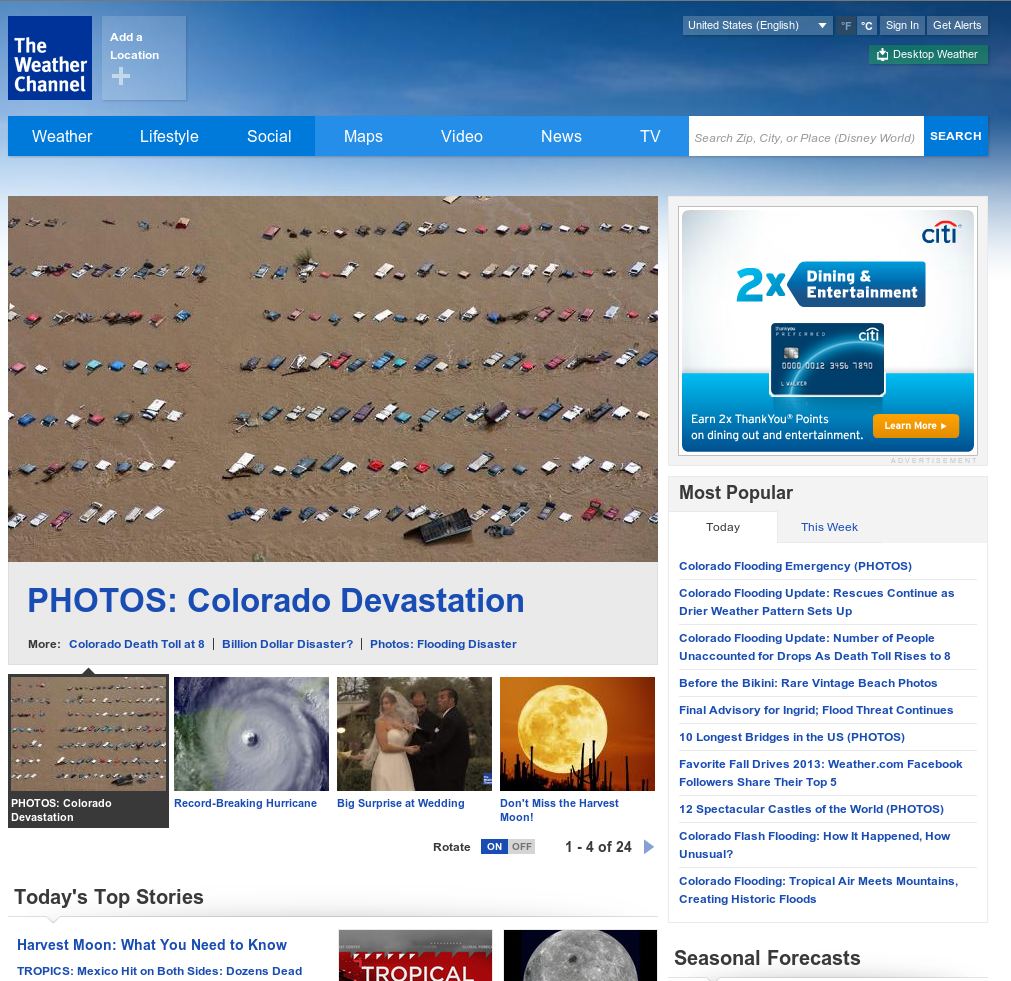
My first inclination of using a service such as weather.com to provide me information was a complete failure. Not only did the website fail to recognize my location based on IP or any of the other publicly available information about me (why not ask my Browser? Chrome knows pretty much where I am), but it completely failed to give me any WEATHER. The human mind has been fantastically written through the power of brain plasticity to use the internet and the tools around us as an extension of ourselves. I clearly wanted to do a simple lookup of the weather in order to make some decisions regarding clothing and morning activities. If your tool doesn't support this instantly and effortlessly, why in the world would I want to use it?
Google Search
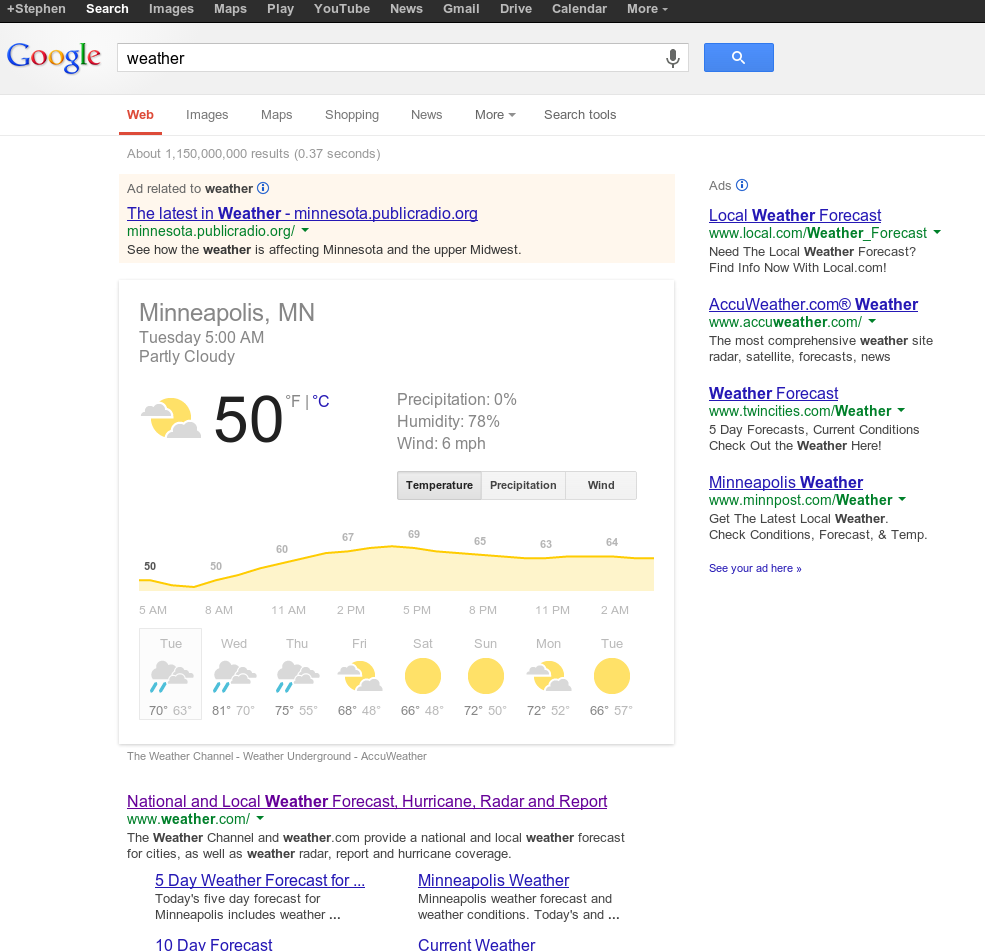
 My second attempt was with a Google Search. Thankfully this recognized my location, and gave me an extremely useful forecast for the day. There is even a giant section of advertisements above the information I'm looking for, but I can still see instantly what the temperature looks like for the day.
My second attempt was with a Google Search. Thankfully this recognized my location, and gave me an extremely useful forecast for the day. There is even a giant section of advertisements above the information I'm looking for, but I can still see instantly what the temperature looks like for the day.
Google Glass
It may seem like a lot of effort to reach over, put on a pair of glasses, and activate a couple swipes. When compared to typing at a keyboard that my fingers are already at, it definitely is; but when you take into account the fact that I'll be wearing these glasses for the rest of the day, and this is an interaction I will most likely perform 5-15 times over the next 8 hours, the convenience and predictable nature make it reasonable again.
Cell Phone

I used to think of smartphones as these intelligent devices that we carried around with us that made our lives easier. This was originally the case, but as we cram more and more capabilities into each phone, as well as a plethora of services all competing for our attention, the difficult of using a smartphone keeps increasing. I had to perform 3 more actions on my phone than I did using Google Glass. This reflects the incredible power of mobile computing. I've noticed it again and again, wearable computing for dedicated activities often improves the quality and quantity of those activities. Great examples are picture taking or sending messages. I send far more messages and take more pictures through Google Glass because it's so easy. I don't need to worry about getting distracted by yet another 30 notifications. I can just do.
Summary
I think it's important to note that this little test reflects the idea that desktop computers and large powerful machines with giant screens will not be disappearing. With the introduction of each successive generation of computing, we find ourselves more and more choosing the right tool for the job, but needing tools at every form factor.
permalink
The Next Frontier for Browsers in 2013
by Stephen Fluin 2012.12.28Browsers as we know them have come a long way. It is common worldwide to find Chrome, Firefox, or even Opera running on a computer. The dark days of ubiquitous IE6 with no support or innovation are for practical purposes behind us. IE now holds a minority share, meaning interoperability is a key for both browser developers as well as website and web application developers.
 HTML5 is here, and with it the ability to create rich dynamic applications that don't require a synchronous or latency free internet connection are commonplace. From Gmail to Outlook, from Facebook to Reddit, client-side web applications run our lives.
HTML5 is here, and with it the ability to create rich dynamic applications that don't require a synchronous or latency free internet connection are commonplace. From Gmail to Outlook, from Facebook to Reddit, client-side web applications run our lives.
Gaming has come a long way too. Since the introduction of Flash, gaming in the browser has become a reality, and with support from companies like EA and games like Quake Live and even games like Minecraft capable of running as a browser plugin, browser-based gaming is here to stay.
Where then will we see improvement in 2013 and beyond? What challenges will both application developers and browser manufacturers need to overcome?
The key to understanding the future of the browser, it's important to understand the challenges technologists still face today.
The Browser Challenges
The Evergreen Challenge
Chrome and Firefox and Opera (which represent a 60% market share) have interaction-free transparent updates that keep users safe, secure, and up to date with the latest and greatest synchronization and HTML/JS/CSS capabilities. Microsoft has refused and failed to keep up with this level of service. With the launch of IE10 (on Windows 8 only, currently at about 4% market share) we are seeing a continued attempt to keep up with the latest web technologies, but Microsoft will not be able to keep up. With a release cycle that is tied to operating system versions rather than the speed of web innovation, Microsoft will never be able to offer the same features that a now-standard 6 week release cycle offers.
The Proprietary Challenge
When software development companies ship applications, most of the time they want to keep their code private. Companies like Google, Mozilla, Red Hat, and others have discovered that a successful sustainable model relies more on providing high-quality services than keeping secret code away from your customers. There are a huge number of companies that do not share this philosophy and want to keep their code private and secret.
This is a problem with current web technologies because the client-side javascript that we have today runs entirely on the user's browser unprotected. Any user can see what is happening, and with some simple work, can reverse engineer a client-application.
There are a lot of obfuscation tools, but these only take the problem so far. What companies are really looking for is access to ship binary machine code that a user could not interpret or decompile.
One of the major pushes today to support this is with what Google calls the Native Client (or NaCl). This client provides a method for providing exactly what these software companies are looking for. The challenge with this approach is that coming from Google, it may be hard to get universal browser support. This may stop NaCl in its tracks.
The Graphics Problem
The final major problem I feel that we are going to be tackling in 2013 is the graphics problem. People are using more and more powerful computing devices every day. Whether this is desktop computers, tablets, or smartphones, everything keeps getting better. Currently the methods and technologies for accessing this hardware are limited. WebGL is an attempt at answering this. WebGL offers the ability to run OpenGL commands (which work on almost all modern general purpose computing devices) via web applications.
There are two challenges facing us in 2013. The first is adoption. We still have companies like Apple refusing to allow WebGL to run in the iOS browser. This stops any applications using those technologies dead at the door. The second challenge is in standardization. DirectX and standard OpenGL have a huge legacy of optimizations, performance improvements, and stability improvements. It's going to take a lot of effort to achieve the same quality and level of effects as what we have in the more native alternatives.
permalink
Tales From The Surface Part 1
by Stephen Fluin 2012.11.01The mobile landscape is like a riptide. Across the public sector, Android is dominant across the smartphone market, and up-and-coming in the tablet world. Intel, ASUS, Acer, Samsung and LG are working on Ultrabooks to continue the desktop's legacy. In the enterprise, Apple reigns with the iPad. Microsoft, former champion of the personal computig world is a relative latecomer to the mobile space. With their Surface tablet, Microsoft is attempting to extend their former desktop dominance into the mobile space by consolidating the ideas of mobile and desktop into a single platform, and a single device.
Within hours of the launch announcement, I pre-ordered a Microsoft Surface with a cyan touch keyboard, and around noon on October 26th, I first got my hands on this new device. The following is a chronology of my feelings and observations with the tablet.
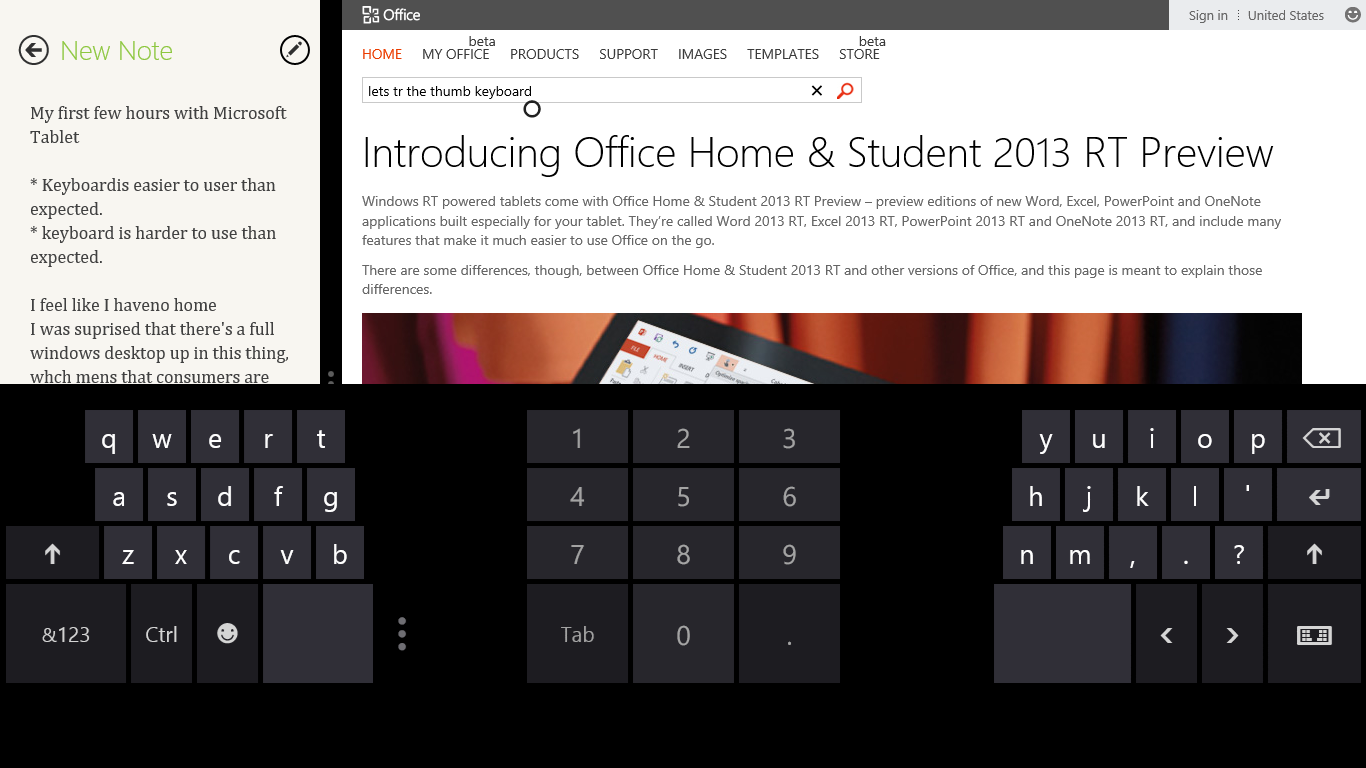
- Touch Keyboard is easier to user than expected - First getting my hands on this very interesting 3mm keyboard, I felt like I was able to find the home row and type without looking effectively. It's amazing that you can rest your fingers on the keyboard, and it recognizes the keypress only when you want to hit a key. It's also really neat how the device recognizes keyboard position, and ignores the keyboard if it's not in a position for use.
- Touch Keyboard is harder to use than expected - Once I got past the initial excitement and I got into actual content creation, I found that I was much slower than I need to be. About 30-40% of the characters are dropped when I type quickly on the device. I can increase that performance, but I have to slow down to do so, giving the device a longer wait between keypresses. Microsoft says it takes 3-4 days to become acclimatized to the keyboard.
In defense of the keyboard, one of developpers in our office commented that if a keyboard takes 4 days to learn, it was designed poorly. I disagreed, and I challenged him to a typing challenge with me on the Surface and him on the iPad. I would have smoked him out of the box having never touched Surface before.
- The touchpad on the touch keyboard is really nice - Despite my feelings about the keyboard for typing, one of the truly amazing things is there is a multi-touch pad sitting in the ultra-thin 3mm cover. It's surprisingly accurate and responsive. When the touch screen lets me down, I can always pull out the traditional cursor to get the job done. Using gestures on the touch cover feels very natural, even compared to touching the screen.
- I feel like I have no home - This was a suprising problem for me. On both Android and iOS, I seem to have developped a compulsion to return "home". On the Surface when I finish a task I don't have a default action like "home". The start menu is close, but because of the Windows 8 split between the new interactive start menu and the traditional desktop, it doesn't yet feel like home.
- It's cool and nice to have a full windows desktop - Launching any office programs pops you out into what looks like a traditional Windows desktop. This means that I have full control of multiple-window placement. The only problem with this is that are very few apps capable of using this, and Microsoft is pushing developers into using the Metro style interfaces where applications can be full screen, 1/4th screen, or 3/4ths screen. It's also strange that there are no apps for this Windows desktop due to the Windows RT complexities, which means that consumers are going to be really confused by the lack of being able to do all of the things they are used to on a Windows desktop.
- They should have put correction into their keyboard - Perhaps this is still coming, but with a non-traditional keyboard, it would have been much better to have automatic correction or prediction like Android has for the onscreen keyboards.
- Sign in problems - I can't believe I had to sign it messenger, games, office, system, store, videos, skydrive separately. There's no central account management or authentication mechanism. Each application requires independent connection to my Live account, including Office. In total I had to sign into my Live account 8 times. What happens if I change my password?
- Stock Camera asked me for permssion to take pictures and video - That made me laugh.
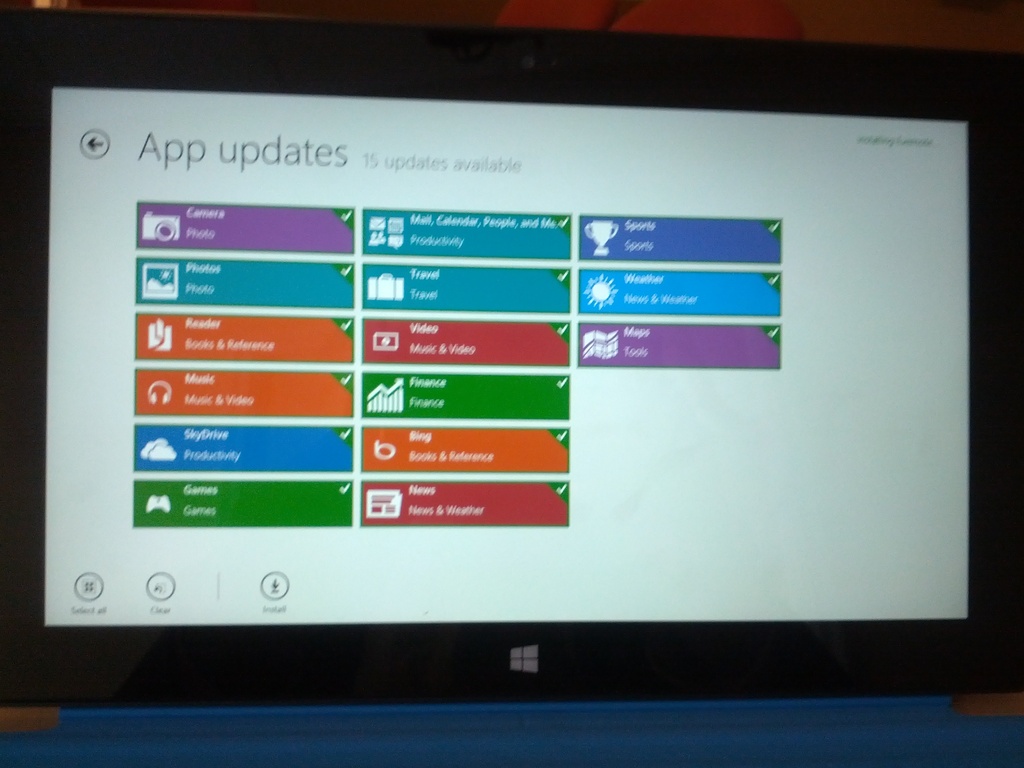
- 14 updates right away - I guess this is just launch day. These updates took almost a day to finish.
- The left side swipe navigation doesn't make sense - Why would I want to switch back and forth between two apps? My default behavior when task switching is to look for a list of running, available, or recent applications. I guess it's nice to have a gesture to go back one application, but you have to go THROUGH that interface to get to the list of appilications. Additionally, the only way to close an application is to pop open the task list, and then use the mouse to right click the icon.
- The multitasking seems really sweet - It's awesome being able to pull up evernote or an email on a portion of the screen while having a game or a website or an application open on the rest of the screen. I really wish android or iOS had that. Multitasking isn't user multitasking until you can do that. On Android it's impossible to receive an email asking about a meeting, pull out the calendar to check dates. With Surface this is now possible and easy on a tablet.
- Packaging had really nice pull tabs - The packaging was really high quality, and every piece of tape had a pull tab for easy-opening. It was a very nice touch and a rare example of packaging done well.
- I think my store crashed - I can't click o back or "install 14 updates". Had to reboot to get things going again.
- I love the kickstand - The build quality of the hardware on this device is unquestionable. The kickstand is easy to operate and makes the device really pleasant to use on a table with the keyboard.
- Weird HDMI incompatibilities - I connected the HDMI cable and then I lost left edge (task manager) capabilities. Had to go back to the smart menu,then desktop,then task manager,then switch in order to get back to evernote.
- Missing some polish - When apps launch (like email sign-in prompts) it doesn't put the focus where need it to go to start typing right away.I have to touch the screen or use the mouse to make sure the keyboard is in the right spot.
- Calendar and Contact integration is great - I added my Google accounts and everything synced quickly and easily.
- The Soft Keyboard has a lot of whitespace - It's a little weird how much black / unused space there is on the touch keyboard. I typically love thumb-style tablet keyboards, but this one left me reaching for the hardware keyboard every time.
- Windows 8 email needs some work - I'm not a fan of the native email client on Windows 8 RT, and there are currently NO alternative native options. Gmail integration doesn't work very fast, and it doesn't suppot 2 factor authentication.
Overall now that I'm almost a week into the Surface, I find myself pulling out my Nexus 7 or Galaxy Tab 10.1 with keyboard when I really need to get things done. Whether it's missing a battery % indicator, or even just being able to see the time without touching the screen, the tiny details are adding up to a lot of frustration. I've gotten better at the keyboard, and I think that as a hardware device, the Surface is a piece of art.
In my time with the Surface, I've also experienced several fatal application and OS-level crashes. I haven't seen the Windows RT blue screen of death, but I've had several times where the system would become unresponsive entirely, or where the visual system would become corrupted.
Windows 8 RT is going to be a confusing disaster for consumers. With all of the downsides of a new empty mobile platform, and none of the benefits of the Windows ecosystem, I predict Windows 8 RT is going to flop. Users will be happier with a traditional Windows 8 device (possibly with a touchscreen or ultrabook), or an Android or iOS tablet.
permalink
Make your website more SPDY
by Stephen Fluin 2012.04.18Google's relentless quest to improve performance for all things technologic continues. They have just hit a huge success with SPDY, their replacement for HTTP for web transactions. Now, with a few simple linux commands, you can download, install, and activate an Apache module that will speed up everything for all of your supporting Chrome and Firefox users. This is a great thing to do because it is one half of the SPDY adoption question, and will help move the entire web forward into a faster, newer generation. Fortunately there is no downside. Users not yet capable of SPDY will imply failover to the slower HTTP transaction.
Install SPDY on Apache by doing the following (assuming a 64 bit system):
That's it, you are done. You will now see Chrome users negotiating with SPDY. YOu can verify this by visiting Chrome Network Internals
permalink
As of 2012, there are now more smartphone sales than there are traditional PC sales (desktops and laptops). This trend looks set to continue, meaning in the next few years, mobile devices will be the primary platform for the consumption of content, media, and social interaction. The two most dominant platforms in this new mobile market are Android and iPhone devices.
In order to support these types of devices, the core optimizations to a web page involve fixing the zoom to something logical, and then rearranging and resizing page components to ensure quality layout on mobile. The first item, fixing the zoom level, is achieved by adding a single meta tag to the web page. The latter optimizations can be much more complicated, but are sometimes handled automatically by templating systems.
The first decision to make when making a mobile optimization of a website is to decide how to trigger or detect mobile websites. One of the most effective ways to do this is to perform server side user agent detection. You can also perform user agent detection client-side. I find this to be less reliable because you end up mixing a lot of presentation information in with logic when you have to deliver the page, and then rearrange or modify it after rendering has begun. The final way to trigger mobile optimization is with media selectors, detecting screen sizes. This technique allows users of traditional web browsers to see the benefits of mobile optimization.
For MortalPowers, I went with performing server-side detection of moibile devices. I identified Android and iPhone specifically to provide mobile optimized website. For the mobile-optimized site, I disabled the navigation bar, swapped out the advertisements in desktop size for advertisements in mobile size. Fortunately the way the site is laid out, all of the pages rap the same HTML template. I was able to tie mobile detection into the branch of the code that reads and leverages the template, and use an alternative template. This template includes alternative standard items, including the HTML5 mobile meta tag for view control. Finally, it includes a mobile customized css in addition to the stanard css. This allows me to hide page components, and to resize things like image that can break the fixed size metaphore.
Lastly, its important to give your users the option to opt out of a mobile optimized site. You can do this by providing a link to disable mobile, but make sure you don't lose the page the user was looking at, and make sure you keep the user on the full site, rather than forwarding them back to the mobile site with each page load.
permalink
Download YouTube or Other Flash Videos in Linux
by Stephen Fluin 2012.03.19Internet Videos are everywhere. As of 2012, they make up the majority of the content being transferred across the internet. Occasionally you want to make a backupcopy of one of these videos for you personal collection. This is relatively easy in Linux due to how everything is handled in a standardized way, so I'm going to share the scripts I use to do this.
Play open Flash videos in VLC
One of the most common use cases for me is to want to take a video that is playing in Flash, and move it over to VLC. With VLC I have much better control of full screen, video size, pausing, navigating within a video, etc. To immediately launch vlc with the video currently playing in flash, I execute the following script out of /usr/local/bin/, called vlccurrent.
Get Filename of Current Flash Video
Another common use case is to want to copy the filename of the currently playing video. Keep in mind that this will only work after the video has finished buffering. Copying the video before it has buffered will result in not copying the entire video. This may break if YouTube more fully changes to HTML5 or webm formats, but has worked for more than a year now. Here are the contents of vlcl:
With this script I am able to do the following
permalink
Chrome for Android Released
by Stephen Fluin 2012.02.07Today marks the launch of Google Chrome Beta for Android. This marks a reunion between Google's two main content delivery platforms, Google Chrome, and Android. Historically building and targeting one of these platforms nearly completely excluded the alternative platform. Today's release has not changed this yet, but this is a path along the way. To have a true reunion, Google Chrome for Android needs to support the Chrome Web Store and web apps. Doing so would allow companies and individuals to produce quality HTML5-driven applications, and connect them natively to mobile devices, in the same way they do with native applications published in the Android Marketplace.
This matches one step along a path described in My Prediction from January 2011, although my timing was off by more than a year. This also marks a key hallmark of modern technology, and an extension of the core idea of cloud computing. Whatever device, computer, screen, interface I start interacting with should automatically know who I am, what I have done and what I want. Being able to access your computer's tabs on your phone, in combination with tools like Chrome to Phone and NFC is going to make 2012 feel a lot more futuristic.
Download Chrome Beta for Android
permalink
Do you love chew? A Tale of Browser Hacking
by Stephen Fluin 2012.02.05One of my friends built a site called I Love Chew. On this website, you can click repeatedly on the piece of chewing gum or visit sites in the high score list to get additional points. Each day, the top visitors get their own website listed in the list, and should notice a small influx of traffic, as other users are incentivized to visit them.
Technical Analysis of the Game, and a bit of Hacking
The Site is built in PHP and relies heavily on AJAX calls for data population and for user interactions. A quick peek at what goes on behind the scenes reveals that each click on the piece of gum triggers several events.
- A new piece of gum is loaded.
- A sound is loaded
- (Occassionally, a call is made to the following:
- newupdate.php
- updatescoreboards.php
- gethighscores.php
An analysis of the parameters used in each of these calls reveals that the image, sound, and scoreboard calls are likely non-functional in nature, and have no impact on the score. It appears that the main call is to newupdate.php. Looking deeper at the conditions of this call reveal that it isn't triggered with every primary click, but seems to occur randomly, and when the user clicks on "submit". Looking at the parameters shows that several arguments are passed in.
chews is the number of chews we are reporting (we want to maximize this if possible), uniqueid seems to be a tracking variable. This does not change with repeated calls, so we can most likely leave this alone. Name and URL match the data I attempted to submit, and bonusnum is nonzero only when clicking on one of the bonus links. The request only contains Google analytics cookies (not even a standard PHP session ID), so we can safely surmise that this is not used as part of the tracking.
Looking at the included javascript file, we find that the submit button is hooked to two javascript calls:
We may be able to use these to submit our fake results. We also find that the main image has a click function that calls handleClick();. I opened up the console to see if this was the key to our cheat. It was, but it was also UI-heavy. A further investigation of the screen showed that the key variable that I could modify was lastCount. Modifying this variable and then handling my stuff again resulted in a ratelimited increase to my score. The best I could do based on the available security measures.
permalink
Increase the Security of Your Google Account with Two Factor Authentication
by Stephen Fluin 2011.11.01With hundreds of millions of Google accounts in existence, and reliance upon Google accounts for your personal life, your business life, your cell phone, your calendar, your documents, etc, you should absolutely consider the security of your Google Account. The easiest way to do this is a strong password. Unfortunately, strong passwords can still be broken by dedicated or interested individuals or groups. One thing you can do to greatly increase the security of your Google account is to add Two-factor authentication. With 2-factor authentication, it is extremely difficult for anonymous remote entities to break into your account.
What is Two factor authentication?
Two Factor authentication is the security principle that in order to grant access, the system must validate something you know (like your password), and additionally, something you have. This prevents individuals or groups from accessing your content, even if they are able to brute force or somehow determine your password.Historically, Two factor authentication relied on a small piece of hardware they would ship to you. This was great from a security perspective, but was not convenient and was not mobile. Google (as well as other such as Blizzard) have begun to allow 2 factor authentication using Smartphones. This enables you to combine something you know (your password), with something you almost always have with you (your smartphone) to achieve better account security.
Setting up Two Factor Authentication on your Google Account
There are about 8 easy steps you can follow to quickly get 2 Factor Authentication working with any smart phone.
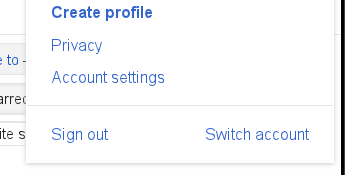
- Log into Gmail and Click on the drop down next to your email address in the upper right hand corner.

- Click on "Account Settings".

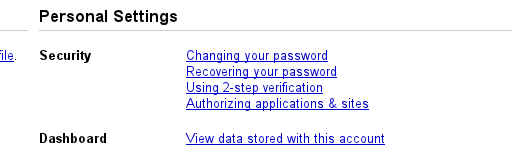
- Under the Security section, select "Using 2-step verification".

- Click on "Start setup" from the right side of the screen.

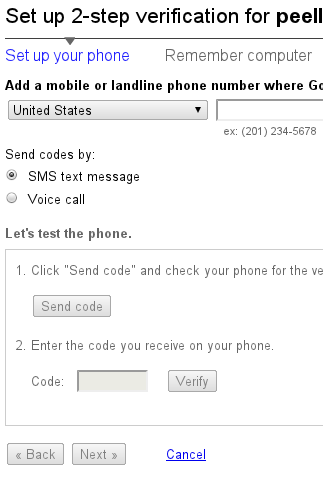
- Create a backup method by entering a phone number to text or call.

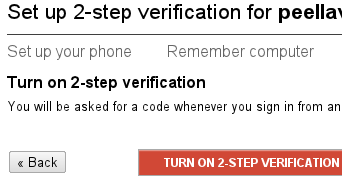
- Click on "Turn on 2 Step Verification".

- Decide what smartphone you wish to use to generate codes, and select it from the list at the top. Follow the instructions for your phone.
- Create application-specific passwords for your mobile devices and special applications, like Google Music.
What to expect
Overall, you should have confidence in the security of your account, but at the same time you should expect the nuisance of needing to run an application on your phone every 30 days, and every time you want to access your account from a new computer. Additionally, some rare applications (such as Google Music for Linux), are not written well, and won't save passwords. This means that any time you want to run that application, you need to log in and generate a new Application-specific password for it.
Google will also create some backup codes for you, I have them stored securely on one of my servers that I can access via SSH. This is in case you lose your phone at any point, you don't lose complete access to your account.
Make sure you delete unused Application Specific passwords, and enjoy the additional peace of mind and security that 2 Factor Authentication provides!
permalink
Top 5 Nightlies Safe to Run Daily
by Stephen Fluin 2011.09.08Some of us live on the edge. We sacrifice stability to be on the bleeding edge of technology, experiencing new features immediately as they are added. Here are my top 5 pieces of software that are generally safe to update on a daily basis.
Chromium
| Application | Frequency of Breaking | Difficulty of Downgrading | Notes |
|---|---|---|---|
| Chromium Browser | Once Per Quarter | Medium | Upgrading requires only a standard package update, ie sudo apt-get update && sudo apt-get upgrade. Downgrading involves searching the internet for an earlier version, or if you are lucky, finding a copy in your apt cache. |
| CyanogenMod 7.1 | Weekly | High | It seems that nightlies for CyanogenMod don't undergo quality assurance, as occasionally very basic things like phone, internet, or battery usage will become completely broken. |
| Wine* | Never | High | Although not technically a nightly, the unstable releases of Wine are often worth a lack of stability for additional compatibility. Commonly each release of the Wine project seems to take 3 steps forward, and 1 step back, breaking some functionality with each release. |
| Ubuntu | Each Release | Extremely High | Ubuntu Unstable releases tend to be one of the best ways to preview and try out upcoming functionality. I recommend this only for the strong-willed, as attempting to run development versions of major revision changes has around a 30% chance of completely breaking your system, forcing a reinstall. |
| FFmpeg | Never | Medium | FFmpeg is relatively easy to compile and install once you have the source code checked out from their repository. This project is frequently updating with additional codecs as well as improvements to processing speed and compression quality. Downgrading requires checking out an earlier version from source and recompiling. |
permalink
Web Development Tool: GZIP Detector
by Stephen Fluin 2011.01.04When developing web pages for mass consumption, one of the most important things you can do with your content is to make sure it is being transmitted in a compressed manner. Typically for web pages, the way to achieve this is to gzip your content. If your browser supports this, it will report its support to the browser as one of the headers when it requests a page. When the web server receives this, if it has the correct setup it will render the content, place it into memory, run a compression algorithm on it, and transmit it. On the client side your browser will then take the compressed stream, uncompress it, and render the page to the user. This may seem like a lot of steps, but in actuality, the slowest part of the request/transmit/rendering process for web pages is usually the internet transaction, and compression can speed things up many times.
When setting up this type of compression, or when testing the setup of an existing server, it can be very helpful to have a tool that will report whether a given URL is being sent gzipped or not. In order to address that, I have built a GZIP Detector. Simply give it a URL, and it will tell you whether or not that URL is being transmitted in a compressed format. There are many other ways to detect this, but they aren't always handy, or they require specific software or browsers.
Hopefully this GZIP Detector will provide value to someone besides me.
permalink
YouTube Freedom Version 3
by Stephen Fluin 2010.10.11HTML5 Beta YouTube Video Download
The battle for YouTube continues. I love to download videos from YouTube. If you are using the HTML5 beta, I had previously written a bookmarklet that unblocks the videos and lets you download them directly with HTML5. It appears that either a recent update to Chrome or to YouTube has rendered the existing bookmarklet ineffective. Some javascript investigation has revealed that the event listener for oncontextmenu is now anonymous (or at least I don't have it in scope), and setting it to false no longer clears the listener (as it shouldn't according to DOM). This means that in order to continue using the YouTube Unlocker Bookmarklet, I had to update it to clone the node, and replace the old one. Cloning a node in DOM does not copy event listeners, and this is the only way to clear them.
Or just drag the YouTube Unlocker Bookmarklet onto your bookmarks bar and you should be good to go. This has only been tested in chrome.
Flash YouTube Video Download
If you still use the old Flash way of viewing videos, they have also improved their algorithm so that videos are deleted as soon as they are opened in /tmp/. This means that you can no longer trivially copy them out. Fortunatly the file still exists on linux systems, and it's not impossible to copy them out of the tmp folder. Check out the following command line (which I pasted into a button on my panel) that opens the video in VLC. Similar could be used to copy the file to your home folder, or whatever you wanted to do with it.
On a technical level, this command looks up the flashplayer executable and finds open file handles (including deleted files) to Flash files in your tmp folder. The string is then rewritten into something that can be passed into VLC. If you run this script (or hit the button on your panel with this script in it), VLC will open with any currently open videos, making watching the video easy and nice again.
permalink
YouTube Freedom Version 2
by Stephen Fluin 2010.08.26YouTube has a major challenge with their adoption of HTML5, they want to leverage the new format and capabilities, but they don't want to make it easy to download videos. This is going to be one of the biggest challenges youtube faces until they realize that allowing users to download videos will not reduce their market position or decrease ad revenue.
Originally with the flash version, downloading youtube videos was as easy as copying the unstreamed files from /tmp/ assuming you are using linux. With the introduction of HTML5 videos (both .h264 and webm videos) they made it a little bit harder, because HTML5 videos were not stored in adobe's cache, but in your browsers further obfuscated cache. This was overcome by disabling a content blocking box that they put over the video.
Round 2 of Downloading YouTube Videos
Now it seems they have updated the site again, and some additional sleuthing was required to see what they were doing. They are now using javascript to capture and ignore the right click event when you click on the video. I have expanded my bookmarklet to fix this issue as well. I left the original unblock code in there just in case they try multiple techniques. Drag this bookmarklet to your bookmark bar. This bookmarklet unhooks the context menu capturing event, and removes a blocker box if one is found.
permalink
Video Tag Fixed in Chromium Nightlies
by Stephen Fluin 2010.08.08As of 2010-08-07 it is safe again to update to the chromium nightlies without losing large amounts of functionality. As of chromium-browser 6.0.487.0~svn20100806r55176-0ubuntu1~ucd1~lucid, the issue with <video> and <audio> tags has been fixed, and these pieces of HTML5 are working again. This means that my HTML5 video gallery is working again in chromium, as well as the YouTube HTML5 preview. Hurray!
permalink
Video Tag Broken in Chromium Nightlies
by Stephen Fluin 2010.07.31If you do manual upgrades and are using the Chromium Nightly (or daily) builds, you should probably not upgrade. The last 2 nightlies released contain issues with broken HTML5 video. Not only do they no longer support any codecs, the entire video tag doesn't work. This can be confirmed by visiting YouTube with the HTML5 beta active, by visiting my HTML5 Video Gallery, or by visiting the HTML5 Test.
Affected Chromium Versions
- 6.0.478
- 6.0.480
- 6.0.483
- 6.0.485
Unaffected Chromium Versions
- 6.0.472 (and earlier)
permalink
New Features for Reddit Imager
by Stephen Fluin 2010.06.16One of the most common reasons to build a tool for an open source developer is when the developer him or herself wants the tool. This is the case with Reddit Imager, a tool designed to improve Reddit. The concept is simple, whenever there is a URL or image format we recognize (very few right now), replace the tiny thumbnail with the blown up version, maximized to the screen width. I launched this extension on the Chrome Extension Gallery because I wanted to try out the gallery at least once, despite my dislike of giving Google control. Now the extension has a couple users, and I want to make sure they get the features and capabilities they want.
What's new in 1.1?
Reddit Imager 1.1 released today adds an options page where users can specify their mode. Normal mode automatically replaces matching thumbnails with their blown up versions. I also added activated mode, which waits for a user to try to click on the thumbnail before blowing it up. I find this feature a little confusing because there are very few thumbnails we are actually capable of blowing up, but it was requested and I wanted to try it out.
Let me know if you think I should switch default modes, add other options, or add some type of visual indicator for which images can be blown up on the home page.
Report issues or feature requests here: http://github.com/PeEllAvaj/redditimager/issues
permalink
Download YouTube Videos in Linux
by Stephen Fluin 2010.05.22Although Google definitely frowns upon the practice, there are several high profile methods for downloading videos from YouTube. There are several windows programs for doing this, and a couple command line tools, but I have developed a couple simpler methods that work really well under Linux. These methods are changing as Flash and HTML5 come into prevelance, but as of today, both of these methods work depending on whether you are using the HTML5 version of YouTube or not.
Download YouTube Videos when using Flash Player
You can be sure that you are using the flash player by right clicking on the video. If the bottom menu entry shows "Flash Player", then you are using Flash.
The flash player makes this relatively easy to do. Simply open Nautilus or Dolphin to /tmp. After the video begins streaming to your computer, it will show up at the bottom of the folder list when you sort by Date. It should have a random filename that looks like Flashe6Oshq. At ANY POINT during the streaming, you can move this file, or give it a real name. I always rename it in place and then drag and drop it into my home folder. The only thing you need to do is make sure you don't navigate away or close the tab containing the video streaming until after the video has finished downloading. I typically give these files a .flv file extension, as this is their container format. This has been tested in Firefox and Chromium/Chrome on Linux.
Download YouTube Videos when using the HTML5 Player
This works now with the .h264 file, and it should continue to work with the new .webm videos. HTML5 has built in capabilities for "save file", but YouTube blocks this by placing a transparent element on top of the video. You can hide this video by clicking this bookmarklet: YouTube Unblock. You can drag that link to your bookmarks bar to use it on YouTube. All you need to do after that is to right click on the video and click on "Save Video As". This should work in Firefox and Chromium/Chrome, but I have only tested it in Chromium. These files will be .mp4 encoded (as of today), and in the future .webm encoded.
permalink
Hoping for ffmpeg2webm
by Stephen Fluin 2010.05.20One of the biggest strengths of Theora was the ability to easily re-encode video on the command line with the tool ffmpeg2theora. Theora encoding could be accomplished by passing flags to ffmpeg, but the ffmpeg2theora handled common settings and detection and made converting existing files even easier.
For me, one of the biggest successes for WebM will be when a command becomes available, and is released in the package systems that allows users to simply run ffmpeg2webm when encoding. I'll be re-releasing my videos as a WebM gallery as soon as Firefox and Chromium stable builds have WebM support, or sooner.
Desired man page
Take the following man page as an example of what I'm hoping for.
permalink
Google IO Keynote 2 Notes
by Stephen Fluin 2010.05.20I have included my rough notes from Google IO 2010, keynote 2 below. I'll be cleaning them up as I have time as they are rather unorganized now.
Some of the initial comments by Google compare "draconian future" and Apple which ends up coming off pretty inflamatory. "If you want freedom, choice, etc, welcome to android".
At this point, they are coving some of the milestones achieved by Android:
- Wow, 100,000+ new android activations per day worldwide
- Android is #1 for web and application usage as of now
- 1 billion miles of paths navigated on android in 6 months
- 5x growth in mobile search from '08-'10 (across all mobile phones)
- 50,000 applications in the marketplace
- 180k developers.
- 7 releases in 18 months.
At this point, the discussion turns to Froyo, the new Android 2.2 operating system. They gently sprinkle post-froyo functionality that they are working on. I will try to mark where they said something might be post-2.2, but I may have missed a couple of these indicators.
Announcing Froyo - Android 2.2
Android speed
They have achieved a lot of things with the Dalvik VM, and one of the biggest of these is a speed increase in the newest version. They introducing JIT (just in-time compiling). With existing applications and hardware, this has a 2-5x speedup effect, which is frankly pretty amazing, and somewhat needed.
They demonstrate a game: replica island comparing Eclair and Froyo. Although they use the same hardware, froyo is faster.
Enterprise Device Administration
The intent is Android works well with existing enterprise infrastructure and management tools. The new version of Android is completely capable of belonging to a domain name, with features like remote wiping of the device, and the application of domain policies for phones that belong to a domain.
New services in Android SDK
This includes items such as a new data backup API that allows you to migrate data when you migrate phones. One of the more groundbreaking additions to the API is a Cloud to Device messaging API. This API allows you to start intents remotely. Imaging looking at a google map with directions on the desktop browser, being able to click a button and have those directions on the mobile device.
The second example of the Cloud to Device messaging API they talk about is the idea that you could be reading an article on the desktop, press a button and sends article to device.
Tethering and portable hot spot
More devices shouldn't mean more complexity and bills. Android of capable of serving the needs of other devices. The demonstration used an Android to give an iPad internet, to the amusement of the crowd.
Android Browser Improvements
Their data shows that the top three things individuals use their phones for are as follows:
- Phone calls
- text messaging
- browser
Froyo is introducing a 2x-3x browser performance increase. The way they are achieving this is with V8 for android. They show a demo comparing Froyo, Eclaire, and an iPad using the Sunspider test. iPad started first and given a head start. The results end up showing that Froyo finishes, then iPad, then a very close third is Eclair for browser javascript performance.
They had a frog swimming laps to show the sunspider benchmark performance in an interesting way, and he makes a joke about whether or not they could get this in the app store, but then makes the comment that it's a web application.
Integration with Native Capabilities
Orientation/Camera/Speech/Magnetometer/Accelerometer are all capabilities native to the phone that they want to expose to browser-based applications, not just native applications. Google made a very loud and clear statement that they intend on maintaining leadership in browser capabilities on the phone. They will be offering web developers access to orientation, camera, speech, magnetometer, accelerometer. This could possibly be beyond Froyo.
At this point, they demo a web-based Buzz Camera application for demonstrating picture taking as part of a Google Buzz status update. The demo fails the first time, but they come back to it and it works.
They really stress the idea of accessing capability from browser: translate app with new feature: microphone "can you help me find the nearest hospital"
Existing Android Features are getting better
They provide a demo of voice search:"pictures of barack obama with the french president at the g8 summit", "pictures of the golen gate bridget at sunset", and "del dotto vinyards, napa". Each of these terms is quick and effective.
Human intention understandings
The live example they perform is "call 5th floor restaurant", which is a contact in his phone.
Flash 10.1 public beta, AIR Developer Pre-Release
Another few rips at apple: "Worlds most comprehensive browser" "It turns out that on the internet, people use flash"
They state that part of being open means your inclusive, rather than exclusive. He gives an example where his daughter had picked up her ipad, tried to go to nickelodian. On the iPad, all she got was a big orange screen, but it works perfectly using Android. He calls out a "special thanks to adobe", as they have been working together to meet the needs of users . He says that this is "much nicer than just saying no".
Android Marketplace
The average Android user installs more than 40 apps per devices. They want to add the capability to search inside apps, move apps to sd card, update all apps. Their new interfaces for keeping applications on the SD have the functionality that apps automatically move if you run out of space, as well as allowing manual control if you want it.
On the phone, developers can plug into the search framework. The live example he shows is that mint returns financial records in the smart search box. The addition of an "Update all" button is great, and he states that they were basically embarrassed that we didn't have that before. You can also allow automatic updates on an app-by-app basis with an "allow auto update" checkbox.
They understand that you need to close the loop between users and developers to improve quality of app store. A new "Report" crashes feature goes to the developer. Developer gets to see the entire stack trace of real user bugs from real user devices.
Post froyo: they will be releasing a web market that is automatically connected to all of your android devices, browse and install from the web. They make a comparison with the Apple model where you are always tethering and syncing your whole device. "We discovered something really cool, it's called the internet", when he presses download, it automatically installs in the background on the device over the air.
They plan on extending the Android marketplace "because it's more than apps", including features like Music sales, that are instantly and immediately send to the devices "using the internet".
One question they ask is "What do I do with my existing music?" They answering this question with the services of one of the companies they bought, simplifymedia - makes all of your non_DRM music available to device over internet. This capability is similar to the Gmote, but much more mainstream. When they plug in the speakers to the device, they realize they still have the phone call to the 5th Floor Restaurant still going on in the background. This is a great unintentional advertisement for multi-tasking.
Advertising on Android
Google really applies their experience and wisdom to the new market of advertising on mobile devices. For Advertising you need a healthy ecosystem, and "you need advertisers, we have them. If you have an ad spot, we have invetory to fill it.". They show several new advertisement types and notes they are working on releasing.
- local advertisers, direct response, brand advertisers - need formats that meet different needs
- measurement for advertising on android
- "we have some tools you may have heard of" adsense, analytics, doubleclick
- Open to Innovation (cute google ponies)
- adsense for mobile apps - contextual relevance
- direct native interaction for advertisements within context of app
- expandable add with rich media (movie trailers)
- add format with direct phone call.
- expandable with embedded map and click to call.
- fully immersive inline ad with integration delivered by medialens (not through google), doubleclick works with any ad network based on relevance.
Google TV
Again they list some facts / observations, and then move into some of the new features and opportunities provided by Google TV.
- For developers - no bigger market than tv
- "TV Just Works" - access really cool stuff
- 1994 laptop, 2007 mobile, TV,
- Web and TV is completely separate
- Today everyone sits around the laptop,which doesn't work.
- Don't put web on TV (WAP SUCKS)
- Closed doesn't work, people must go to anywhere on the internet
- Using the TV's "input button" loses 90% of people if you have to switch
- If you make them choose "TV or Web", they choose TV.
- Google TV, tv meets web, web meets tv
- things that will redefine tv:
- less time finding, more time watching
- control and personalize what you watch (and when)
- make tv content more interesting
- To me, this sounds like mythtv, but perhaps better executed, and more backed by a huge company?
- There are too many chanels for existing guides. Users need the relevancy of search
- search box for tv (same empowerment) "Quick search box" accross tv and web
- dvr integration
- Android phone input device, pairing over wifi (VOICE RECOGNITION FOR TV through phone)
- browsing a web page on the phone, click button (pushes to TV)
- remote control protocol standardized (open source)
- Google TV: (Built on android)
- Android apps on TV
- Push apps from Google Apps to Google TV
permalink
Don't use the Google Chrome Extension Gallery
by Stephen Fluin 2010.04.24Over the past week I have been doing a lot of work on Chromium Extension development. The main place people go to download extensions is the Google Chrome Extension Gallery. I assumed when I began writing the CSS Destyler that I would want to upload the extension to the main Gallery.
The Problem with the Gallery
The biggest problem with the gallery is the fact that You Lose Control. What this means is that when you compose the .zip file to upload to the gallery, you are not allowed to include an update URL in the manifest.js file. Google does this because they want to use the gallery as the update URL. This is nice for Google because they get to leverage their servers and track google extension usage.
The problem with this is clearly shown with what happened to the YouTube HTML5 extension I worked on with Mark Renouf. After several months of being online with a useful tool that improved the YouTube experience on Chromium, Google made the decision to remove our extension from the gallery. Although users with the extension installed were able to keep it, soon thereafter Google updated the YouTube HTML format and URL structure. Without the gallery, our users were unable to get updates, breaking the extension for thousands of people. By this point we had an alternative host, with working automatic updates, and a new working version. Despite this, we were unable to fix the broken code for any of our users.
Compared with Apple's market
If you look at the Apple App Store which is used by the iPhone and the iPad, there are some huge problems for developers.
- Original Upload Approval (Many many developers and companies have been prevented from breaking into the market because of this)
- Update Upload Approval (You have to get Apple's approval to make changes to your software)
- Moral Absolutism (Apple considers itself the authority on morality, blocking apps with pornography, swearing, or other allegedly immoral activities)
- Development Restrictions (Apple has recently updated their agreement to prevent applications written in other languages, or even with other tools from ending up in the App Market)
These are huge issues from a freedom standpoint. These restrictions could be considered inherently evil because of their lack of freedom, and the totalitarian control of software that Apple is trying to have. Google isn't anywhere near this level of restriction, but the their Android and Extension markets/galleries are beginning to exhibit too much centralized control from the corporation, where they decide what you can an cannot do as a developer, which ends up effecting what users can do with their computers.
permalink